Hier stellen Sie weitere Eigenschaften der HTML-Seiten Ihres Projektes ein. Farben, Schriftarten und evtl. eine Hintergrundgrafik haben einen großen Einfluss auf die Wirkung Ihrer Seiten!
Hintergrundgrafik

Wenn Sie eine Grafikdatei für den Hintergrund verwenden wollen, können Sie den Pfad zu dieser Datei sowie den Dateinamen hier angeben. Mit Hilfe der Schaltfläche rechts (Ordnerstruktur) können Sie auch eine Datei ihrer Festplatte wählen. Beachten Sie bitte, dass der Pfad, so wie er hier angegeben ist, in Ihre Seiten eingefügt wird. Die Hintergrundgrafik sollte sich im selben Verzeichnis (zumindest auf derselben Partition Ihrer Festplatte) befinden, damit Sie relative statt absoluter Pfade erhalten (also z. B. ../pics/meinbild.gif statt d:/daten/bilder/meinbild.gif)
Wichtig ist, dass Sie den Ort der Datei, relativ von der ersten HTML-Datei aus gesehen, angeben. Dies wird normalerweise automatisch so eingestellt. Wenn Sie aber nachträglich den Ort der HTML-Datei ändern, wird die Angabe der Hintergrundgrafik nicht angepasst. Hier müssen Sie also entweder auf die richtige Reihenfolge Ihrer Angaben achten oder evtl. den Pfad selbst anpassen. Verwenden Sie bei manueller Anpassung den Slash ("/") statt des Backslashs ("\") zur Trennung der Ordner! Vergessen Sie beim Upload auf den Webserver nicht, die Datei mit der Hintergrundgrafik ebenfalls hochzuladen!
Farben

Farben bestimmen die Wirkung der Seite wesentlich. Sie können hier alle wichtigen Farben einstellen. Klicken Sie dazu auf eine der farbigen Schaltflächen. Es öffnet sich ein Dialogfenster, in dem Sie die Farbe duch Angabe der Rot, Grün und Blau-Werte (Zahlen von 0 bis 255) oder den HTML-Code der Farbe angeben können. Alternativ können Sie hier auch nochmals auf das Quadrat klicken und aus dem sich öffnenden Farbauswahldialog Ihre Wunschfarbe auswählen. Ein weiterer Klick auf "Farbe definieren" stellt Ihnen wesentlich mehr Farben zur Verfügung als zunächst angegeben werden (dieser Dialog ist abhängig von der verwendeten Windowsversion).
Die Bedeutung von Hintergund-, Text- und Linkfarbe sollte klar sein. Die "Hover Link"-Farbe wird verwendet, wenn Sie mit der Maus einen Link berühren ohne zu klicken bzw. wenn Sie den Link mit der Tab-Taste der Tastatur ausgewählt haben. "Besuchter Link" ist ein Link zu einer Datei, die bereits angesehen wurde. Die Farbe eines "aktiven Links" sehen Sie, während Sie auf einen Link klicken und die Maustaste gedrückt halten.
Eine Änderung der Linienfarbe gilt sowohl für die horizontalen Trennlinien als auch für die Linien der Tabelle.
Farben werden noch an bis zu vier weiteren Stellen im Programm angegeben. Im Register Vorschaubilder, wenn Sie bei vertikaler Zentrierung die Hintergrundfarbe des Quadrates bestimmen oder wenn Sie quadratische Vorschaubilder erzeugen lassen, und an zwei Stellen im Extrafenster für Navigation, falls Sie Standardgrafiken erstellen lassen.
Fonts (Zeichensätze)
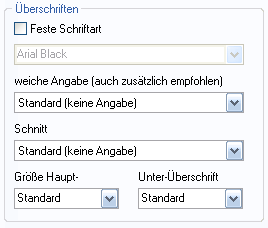
 Sie können die Zeichensätze für die Überschriften
(Seitenüberschrift und Ordnername als Unterüberschrift) und allen übrigen Texte getrennt einstellen.
Vermeiden Sie nach Möglichkeit die Angabe eines festen Fonts, da Sie nicht wissen können, ob der Leser Ihrer Seiten diesen Font ebenfalls installiert hat. Besser ist die Angabe einer weichen (indirekten) Fonteingabe, indem Sie eine der sechs in der DropDown-Liste stehenden Möglichkeiten auswählen. Je nach Browsereinstellung wird das Ergebnis nun etwas unterschiedlich aussehen.
Sie können die Zeichensätze für die Überschriften
(Seitenüberschrift und Ordnername als Unterüberschrift) und allen übrigen Texte getrennt einstellen.
Vermeiden Sie nach Möglichkeit die Angabe eines festen Fonts, da Sie nicht wissen können, ob der Leser Ihrer Seiten diesen Font ebenfalls installiert hat. Besser ist die Angabe einer weichen (indirekten) Fonteingabe, indem Sie eine der sechs in der DropDown-Liste stehenden Möglichkeiten auswählen. Je nach Browsereinstellung wird das Ergebnis nun etwas unterschiedlich aussehen.
Geben Sie bei Schnitt den Schriftschnitt (normal, fett, kursiv oder fett-kursiv) an und wählen Sie u. U. eine Größenangabe. Vermeiden Sie auch hier am besten die festen Angaben in Punkten (12pt,...). Relative Angaben sind besser!
Dort, wo Sie "Standard" eingestellt lassen, wird gar keine Angabe gemacht und der Browser wählt die jeweils eingestellte Standardeinstellung. In den meisten Fällen dürfte dies bei der Schriftart eine Serifenschrift (z. B. Times New Roman) sein.
Sowohl bei der Schriftart als auch bei der Schriftgröße können Sie unabhängig von den Vorgaben in der Liste auch andere Angaben eintippen. Bei der Größe ist z. B. auch eine Angabe "80%" sinnvoll.
Alle Angaben dieses Registers werden in die StyleSheet-Datei (*.css) geschrieben. Für weitere Änderungen müssen Sie diese Datei direkt editieren! Dazu sind StyleSheet-Kenntnisse vonnöten. Mit diesen Kenntnissen können Sie aber sehr individuell angepasste Seiten basteln. Ein Blick in die CSS-Datei lohnt sich, vor allem wenn Ihnen die von BilderGalerie angebotenen Möglichkeiten nicht ausreichen!